Countdown to 2006
Saturday, February 11, 2006
Yes I know.. it's already Feb.. and I'm talking about countdown. I DID say I was going to blog about stuff during my period of.. erm.. rest. Let's get on to it then. =D


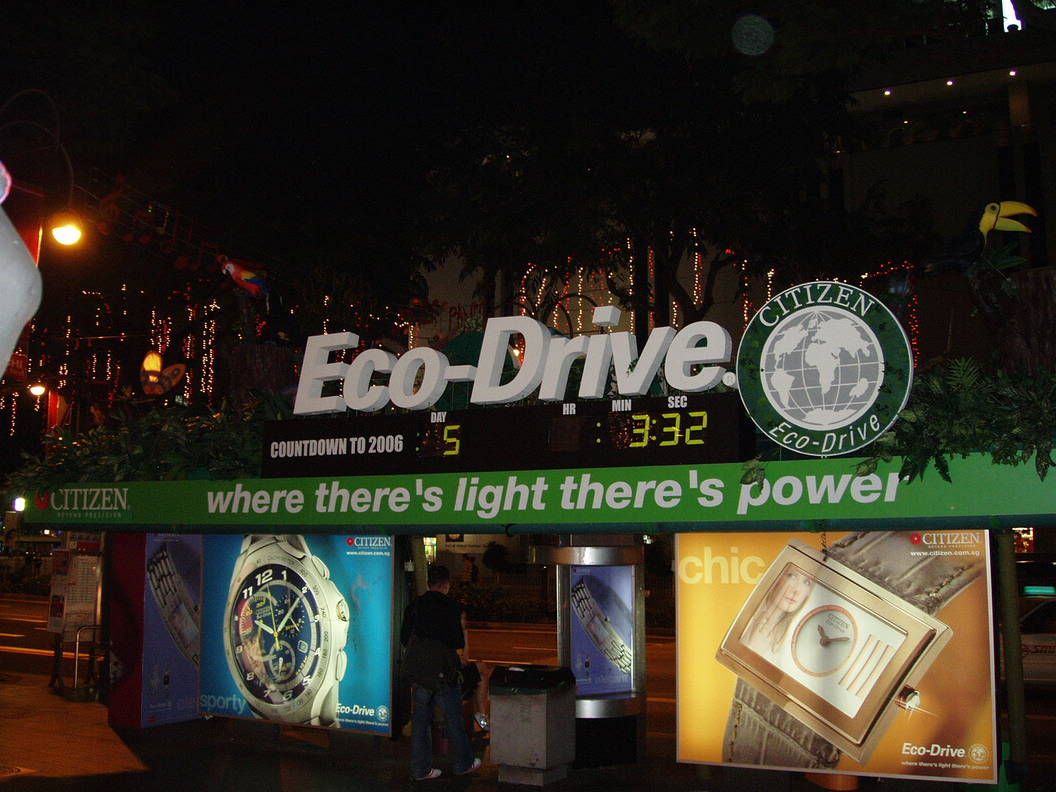
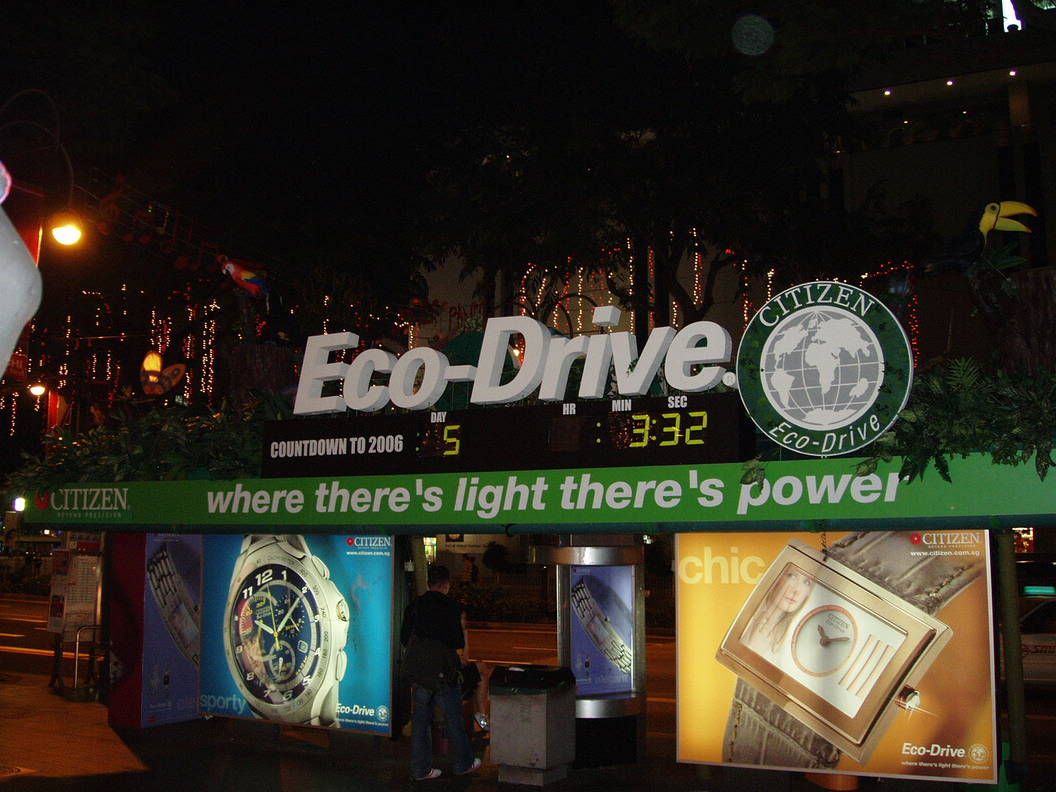
This was a bus stop shelter that was opposite the man with balls.. erm.. soccer "players".
I think it's quite cool.. but I also think it's in the wrong place. Seriously, when you come out of the HMV, you won't notice this because the first thing you see are the giant players and their ball. If you walk in-between them? You will still notice the giant players and their ball first, because it's BIGGER! They should have done it at somewhere more prominent.. say.. the giant screen.. or somewhere that everyone will see and look and it and scream, "5, 4, 3, 2, 1, 0!" while looking it at.
Oh well, maybe next time they should do some reserach first, so they won't waste money la hor?
I think it's quite cool.. but I also think it's in the wrong place. Seriously, when you come out of the HMV, you won't notice this because the first thing you see are the giant players and their ball. If you walk in-between them? You will still notice the giant players and their ball first, because it's BIGGER! They should have done it at somewhere more prominent.. say.. the giant screen.. or somewhere that everyone will see and look and it and scream, "5, 4, 3, 2, 1, 0!" while looking it at.
Oh well, maybe next time they should do some reserach first, so they won't waste money la hor?

